21.03.20239 mins read
Getting the performance results that you want from your digital platform will be determined by employing a digital strategy and a designer, not by simply having a website or app. According to research, 252,000 new websites are created every day; that’s 10,500 new websites every hour. With such a staggering amount of choice and availability, it’s hardly surprising that brands can have a tough time getting noticed and keeping market share. For well-known brands it can be a little easier but for everyone else, building online brand recognition and establishing relevance takes time, work and investment.
Given the fierce competition for online market share, it is essential that once a potential customer does land on your site, the experience they get is engaging. Whether a customer wants to book a holiday, sign up for a service, or make a purchase, the user experience must meet their expectations and facilitate the tasks that they came to your site to do. That is the primary goal (at least it should be), and to enable this, the customer journey must be intuitive and easy to complete.
Sounds easy, right? Yet we all frequently come across a site that does not communicate clearly or makes it much too difficult to complete a task or purchase - vague content, confusing navigation and barriers in the user journey, such as a registration step to complete a purchase, for example. The worst offenders are those sites that really don’t know whom they are targeting and have no strategic goals, creating a digital experience that is so high level that it doesn’t inform or direct anyone.
This is why design is so important and why, when building a website, app or other digital platform, the input of a user experience (UX) professional is essential. Why UX? Because UX is about focusing on the actual people using your digital assets and putting them at the centre of every decision made.
Donald Norman first coined the term user experience in his book The Design of Everyday Things, which was first published in 1988. He later founded the Nielsen Norman Group with Jakob Nielsen, "the world's leading expert on Web usability," and together, they offer the following explanation for UX:
"True user experience goes far beyond giving customers what they say they want or providing checklist features. In order to achieve a high-quality user experience in a company's offerings, there must be a seamless merging of the services of multiple disciplines, including engineering, marketing, graphical and industrial design, and interface design."

Understanding the why is the first step. Now it’s time to look at the how - how do we know that a design is going to deliver a great user experience? Nielsen’s 10 general principles for interaction design are probably the most-used usability design principles. He originally developed the heuristics based on work with Rolf Molich in 1990. The final set of heuristics that are still used today was released by Nielsen in 1994 and remains unchanged. A testament to their relevance and their effectiveness.
There are 10 heuristics in total, and they cover the full spectrum of the end user’s interaction within your digital platforms.
The design should always keep users informed about what is going on through appropriate feedback within a reasonable amount of time.
A design should speak the users' language. The design should use words, phrases, and concepts familiar to the user, rather than internal jargon. It should follow real-world conventions, making information appear in a natural and logical order.
People often perform actions by mistake. They need a clearly marked "emergency exit" to leave the unwanted action without having to go through an extended process.
People using your site should not have to wonder whether different words, situations, or actions mean the same thing. Always aim to follow platform and industry conventions.

Good error messages are important, but the best designs carefully prevent problems from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
Minimise a user's memory load (cognitive load) by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible or easily retrievable when needed.
Shortcuts — hidden from novice users — may speed up the interaction for the expert user such that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
Interfaces should not contain information that is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility.
Error messages should be expressed in plain language (no error codes), precisely indicate the problem, and constructively suggest a solution.
It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks.
Ideally, every design should meet all ten criteria. When designing for digital, it is recommended to complete a heuristic evaluation, which is a usability inspection method for computer software that helps to identify usability problems in the user interface (UI). Evaluators examine the interface and judge its compliance with the above 10 principles.
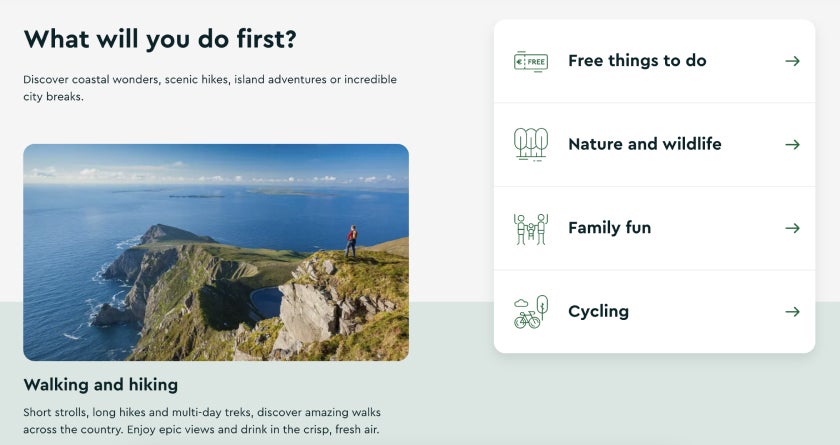
All human uses these principles as the foundation for designing beautiful and functional user interfaces. For example, one of our recent designs, DiscoverIreland.ie, provides a persuasive, friction-free, and delightful user experience to website visitors. The goal of this site is to make it easy for a visitor to explore a holiday in Ireland. We all know just how challenging such a simple act can be, so we at All human wanted to make sure that the user experience on DiscoverIreland.ie would enable user tasks to be straightforward and effortless.
We employed the “less is better” philosophy in the design of this project, giving the consumer control and the freedom to find relevant information efficiently. The layout is fully responsive with a carefully thought-out minimalist design. Each UI element is part of a design system that ensures visual consistency across the design of the site. Each UI component is useful, functional and beautiful in its simplicity while allowing flexibility in how visitors can seek out content and be inspired as to what they will do during their next trip.

Additionally, and this is the important part, the site is enjoying an increase in the number of visitors to the site. We saw an increase in how engaged visitors are on the site and critically, an increase in the number of repeat visitors.
One of the main benefits of using Nielsen’s heuristics when working on any project is that it focuses teams on solutions for the end user rather than a solution for technology. By constantly steering designs towards ‘how will this work for the consumer’, you are on your way to delivering a great user experience, resulting in better performance and driving the results and conversions that you want.

To increase customer satisfaction and drive sales, read our report on the current state of online shopping habits and behaviours.